sw360dp :
sw表示smallest screen width, 设备使用比设备本身小最接近的文件夹。比如一个设备最小的屏幕宽度是380dp,现在有sw360dp文件夹和sw411dp文件夹,那么会使用哪个文件夹的资源?会使用sw360dp的,因为sw411dp要求最小屏幕宽度是411dp,你的设备最小屏幕宽度是360dp,那么大于360dp并且小于411dp这部分的布局就不够空间显示。
xhdpi:
如果设备是xhdpi,现在有hdpi文件夹和xxhdpi的资源,它会使用哪个文件夹的资源呢?会使用xxhdpi的,因为使用更好分辨率的资源,可以把它按比例压缩到小分辨率的资源而不会失真,如果使用hdpi的资源,需要把它进行按比例拉伸到合适的大小才能使用。
最清晰的Android多屏幕适配方案
http://blog.csdn.net/shimiso/article/details/52061376#t0
使用dp单位
在需要适配的地方使用引用,在不同的最小屏幕和像素密度的文件夹里面创建一份对应的尺寸。例如: mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi, sw320dp-hdpi, sw320dp-xxhdpi, sw360dp-hdpi, sw411dp-xxhdpi, w360dp, h360dp, values-480x320, values-854x480, values-1920x1080, values-v11, values-v14, values-24等等。
selector, layer-list, shape, vector, animated-vector, path标签等xml文件放在drawable文件夹。可以使用这些创建的图形,最好不用图片资源。
selector: http://blog.csdn.net/jiankeufo/article/details/73845750?from=singlemessage
shape: https://www.cnblogs.com/popfisher/p/6238119.html图片资源创建一套放在drawable-xxhdpi,Android系统会根据设备的分辨率来自动缩放适配,不用为不同分辨率的设备创建多套图片资源,以达到减少apk大小。
使用.9文件(nine-patch)图片,可以满足特殊拉伸图片的情况。这样就不用为每种分辨率创建一套图片资源。
在代码中动态需要使用像素px单位的地方,可以通过设备密度来计算 px = (int)(density * dp) + 0.5 来计算出来。tip:这里加0.5是为了四舍五入的作用。
对于字体大小使用sp, dp的区别:
- 当修改系统字体大小时,字体大小以dp为单位时,大小不变;
当修改系统字体大小时,字体大小以sp为单位时,大小跟随变化;
dp:
dp是一种密度无关像素,对应于 160dpi 下像素的物理尺寸
sp:
sp是和dp相同的基本单位,但它会按用户首选的文本尺寸进行缩放(属于缩放无关像素)从源代码注释可以看到:
scaledDensity会收到用户配置的影响,而density不会.
这也就是为什么设置sp单位时字体大小会受到用户配置系统字体的影响.
Android中dp,px,sp概念梳理以及如何做到屏幕适配
http://blog.csdn.net/jiangwei0910410003/article/details/40509571
https://www.jianshu.com/p/23324a57352d| 密度类型 | 代表的分辨率(px) | 屏幕像素密度(dpi)|
| - | :-: | -: |
| 低密度(ldpi) | 240x320 | 120 |
| 中密度(mdpi) | 320x480 | 160 |
| 高密度(hdpi) | 480x800 | 240|
| 超高密度(xhdpi) | 720x1280 | 320|
| 超超高密度(xxhdpi) | 1080x1920 | 480 |
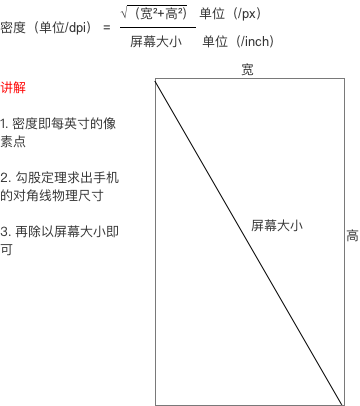
屏幕尺寸、分辨率、像素密度三者关系
一部手机的分辨率是宽x高,屏幕大小是以寸为单位,那么三者的关系是:

Android 屏幕适配:最全面的解决方案:
https://www.jianshu.com/p/ec5a1a30694b使得布局元素自适应屏幕尺寸
使用相对布局(RelativeLayout),禁用绝对布局(AbsoluteLayout)
开发中,我们使用的布局一般有:
线性布局(Linearlayout)
相对布局(RelativeLayout)
帧布局(FrameLayout)
绝对布局(AbsoluteLayout)
用”wrap_content”、”match_parent”和”weight“来控制视图组件的宽度和高度常用图标规范尺寸:
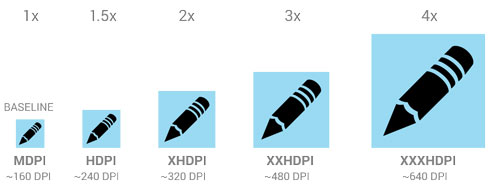
L DPI ( Low Density Screen,120 DPI ),其图标大小为 36 x 36 px
M DPI ( Medium Density Screen, 160 DPI ),其图标大小为 48 x 48 px
H DPI ( High Density Screen, 240 DPI ),其图标大小为 72 x 72 px
XH DPI ( Extra-high density screen, 320 DPI ),其图标大小为 96 x 96 px
XXH DPI( xx-high density screen, 480 DPI ),其图标大小为144 x 144 px
XXXH DPI( xxx-high density screen, 640 DPI ),其图标大小为192 x 192 px
http://blog.csdn.net/ys743276112/article/details/51910874注意小数点强制转换后的精确度降低导致的显示问题。例如: 前面几个布局的高度都四舍五入相加后,总高度的和可能会少了两三个像素px单位。